

WordPressで「お問い合わせフォーム」を作りたいんだけど、すぐに簡単に作る方法はないかな・・・

それなら、WPForms Liteが簡単でおすすめだよ!シンプルなフォームなら5分もあれば作れちゃうよ!
WordPressでシンプルなお問い合わせフォームを作成する方法をご紹介します。
お問い合わせフォームはどれを使えばいい?
WordPressのお問い合わせフォームを作るにはプラグインを使用するのが最も簡単です。

でも、お問い合わせフォームのプラグインもたくさんあって選べないよ。

各プラグインの簡単な特徴をまとめてみたよ。
今回は、初心者向けにシンプルなお問い合わせフォームが作れるWPFormsを取り上げます。
- Contact Form 7:日本人開発のプラグイン。フォームの編集にはHTMLの知識が必要。カスタマイズしたい人向け。
- WPForms:ダウンロード数と評価数が最大の問い合わせフォーム。HTMLなどの知識は必要なく、文字の書き換えとドラッグ&ドロップで作成できる。
- Jetpack Contact Form:WordPressの開発社が提供。多機能プラグイン「Jetpack by WordPress」の一部なので、他をJetpackをインストール人向け。
- MW WP Form:こちらも日本製プラグイン。HTMLやCSSでオリジナルのプラグインが作れる。

ちなみに当サイトもWPFormsを使って、こんな感じの問い合わせフォームを作っています。
WPFormsの使い方
手順1:プラグインのダウンロード
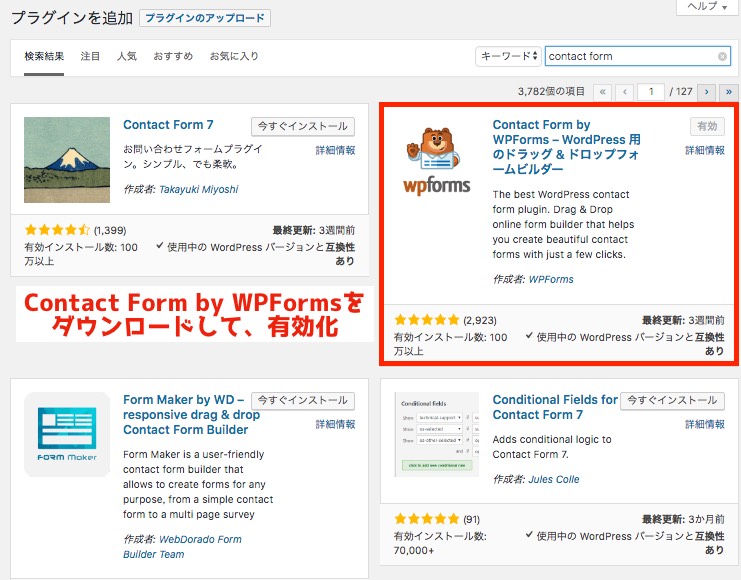
まずWordPressのプラグインより、「Contact Form by WPForms」をインストールして、有効化します。

手順2:フォームの作成
WPFromsを開いて、Add Newを選択します。

サイドバーにWPFormsが追加されているから、そこからAdd Newが選択できるよ。
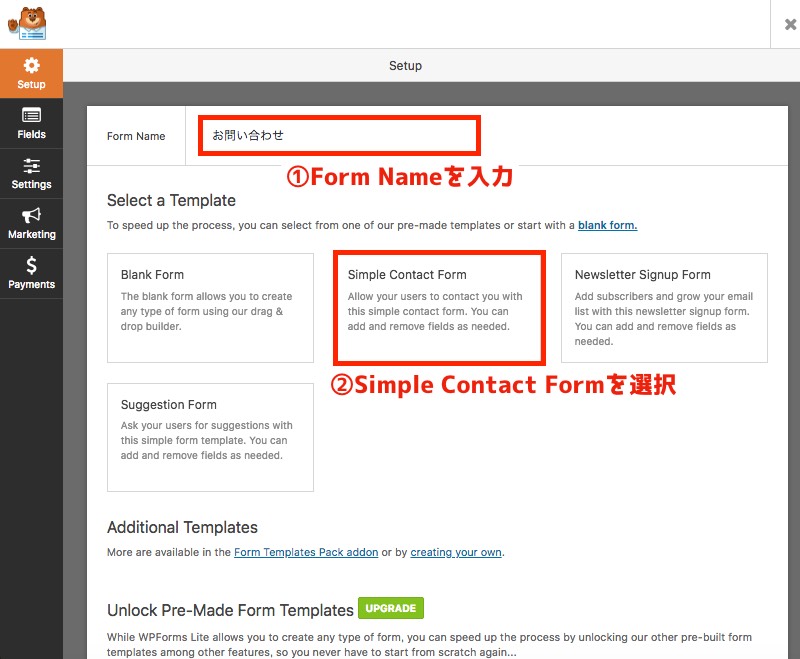
Form Nameを適当に入力し、Simple Contact Formを選択します。

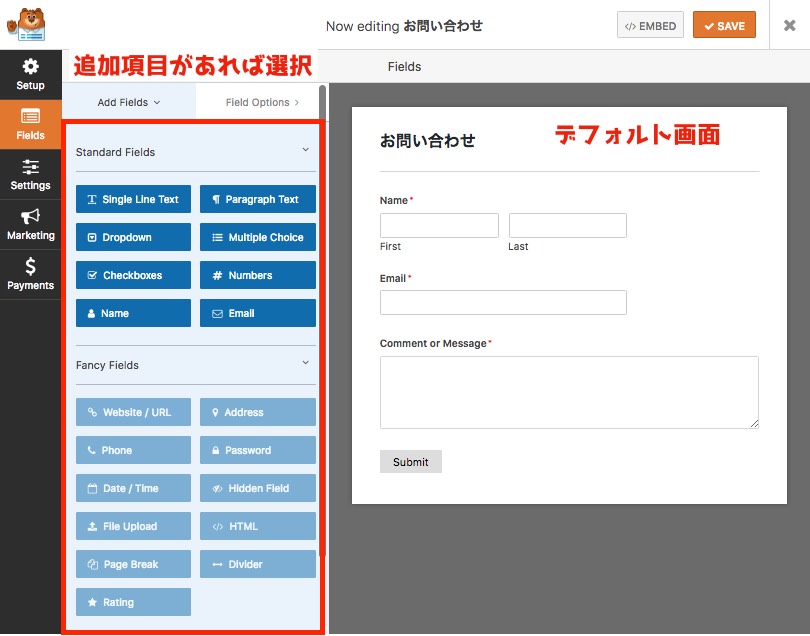
すると、名前とEmail、コメント内容というシンプルな問い合わせ画面がデフォルトで出てきます。

質問項目を追加したい場合は、左のFields Optionsから項目を選択して、右側にドラッグ&ドロップしていきます。デフォルトの項目だけでよければ、特に触らなくてOKです。

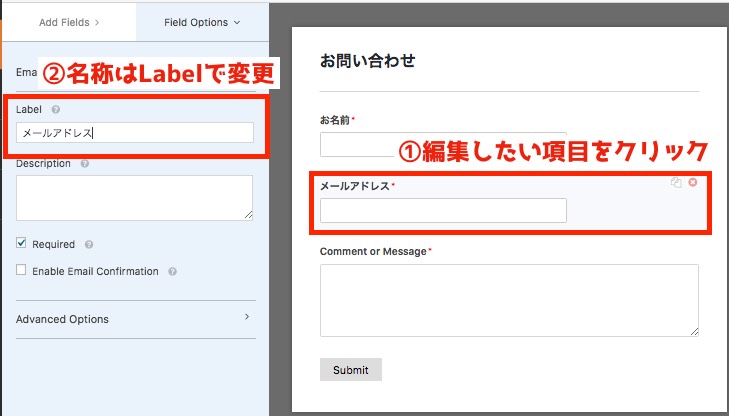
項目名を日本語にしたい場合は、項目をクリックして左側のLabelを編集します。

ここまででフォームの作成は終わりだよ。あとはメールアドレスや返信メッセージを設定していくだけ!

手順3:メールアドレスなどの設定
次に一番左のペインのSettingsを選択し、真ん中のペインでGeneralを選択します。
ここでは、送信ボタンの名前などが編集できます。

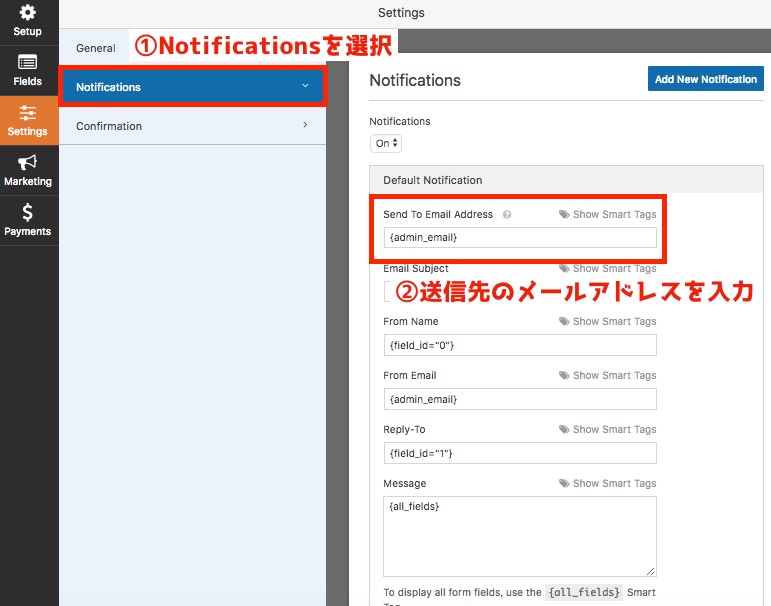
次に真ん中のペインをNotificationsに切り替え、問い合わせフォームの通知先メールアドレスを入力します。

ここでは、通知するメールアドレスの件名や自動返信も設定できるよ。

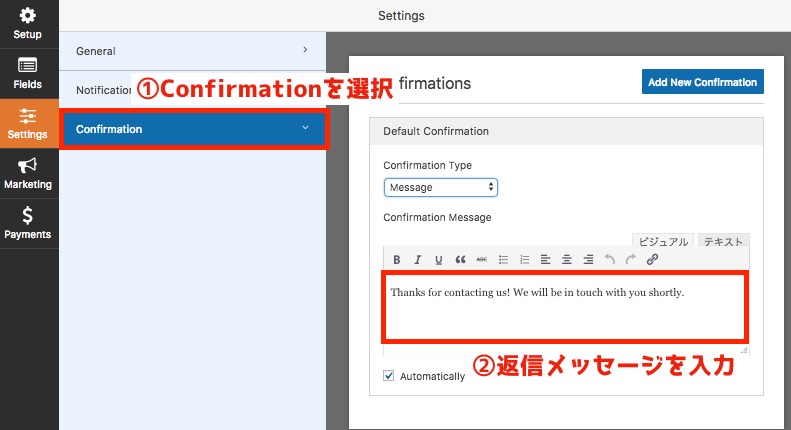
最後に一番下のConfirmationを選択し、問い合わせフォームの送信者向けの返信メッセージを入力します。

最後に上にあるSaveをクリックすれば作成したフォームが保存されます。
手順4:固定ページの作成
では作成したフォームを使ってお問い合わせページを作成しましょう。
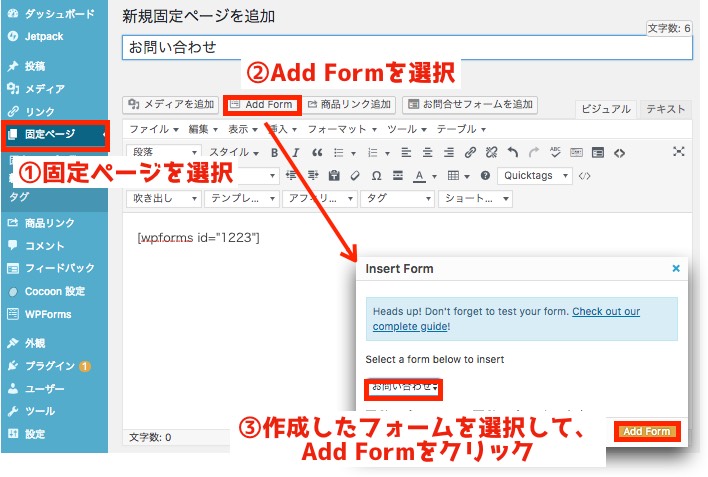
WordPressのダッシュボードから固定ページを選択し、メディアを追加と並ぶAdd Formを選択します。
ポップアップが表示されるので、作成したフォームを選択してAdd Formをクリックすると、本文中にショートタグが挿入されます。


あとは、作成した固定ページのリンクを自己紹介に入れたり、サイドバーに加えたりしましょう。
まとめ
今回はWordPressで問い合わせフォームを簡単に作る方法をご紹介しました。
シンプルな内容であれば5分もかからないので、まだ設置していない方は作ってみてはいかがでしょうか。



コメント