

以前にRinkerにマイクロコピーを設定する方法について取り上げたけど、セールに合わせていちいちCSSを編集するのは面倒くさいな・・・

それなら、WordPressのプラグインを活用して、Rinkerマイクロコピーをスケジュールで公開するように設定しよう!これなら、CSSの設定し忘れがなくなるね!

そんなことができるの!早く教えて!
今回はRinkerに設定したマイクロコピーをスケジュールで公開設定する方法をご紹介します。
Rinker:物販広告リンクを作成できるプラグイン
RInkerとは、Amazonや楽天などの物販広告リンクを簡単でカッコよく作成できるWordPressのプラグインです。

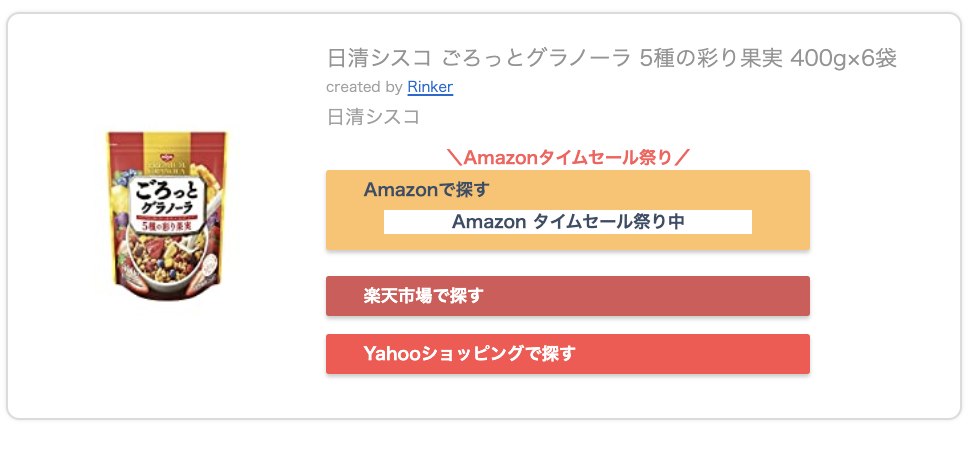
こんな感じで商品リンクが作れるよ。

以前はカエレバを使っていたけど、WorePressを使っている人はこっちの方が楽チンかも。

Rinkerプラグインは他のプラグインとは違って、下記ページからダウンロードしてのインストールが必要になります。

マイクロコピーで集客アップ!
マイクロコピーとは、ボタンの文字やフォームまわり、キャプションなど、非常に細部の箇所のコピーのことです。

例えば、こんな感じでボタンの周りや中に期間限定のお得情報を書くことを指すよ。


楽天スーパーセールやAmazonプライムデーなどのセール情報があると、ついついクリックしてみてみたくなっちゃうね!これならアフィリエイト収入もアップするかも!

今回は、上で設定したAmazonタイムセール祭りのマイクロコピーを実践する方法をご紹介します。
Rinkerのマイクロコピーを期限付きで公開する方法
以下、①WordPressプラグインの手導入と設定、②CSSの設定、と手順を分けて説明します。
①プラグイン「Content Aware Sidebars」を導入・設定
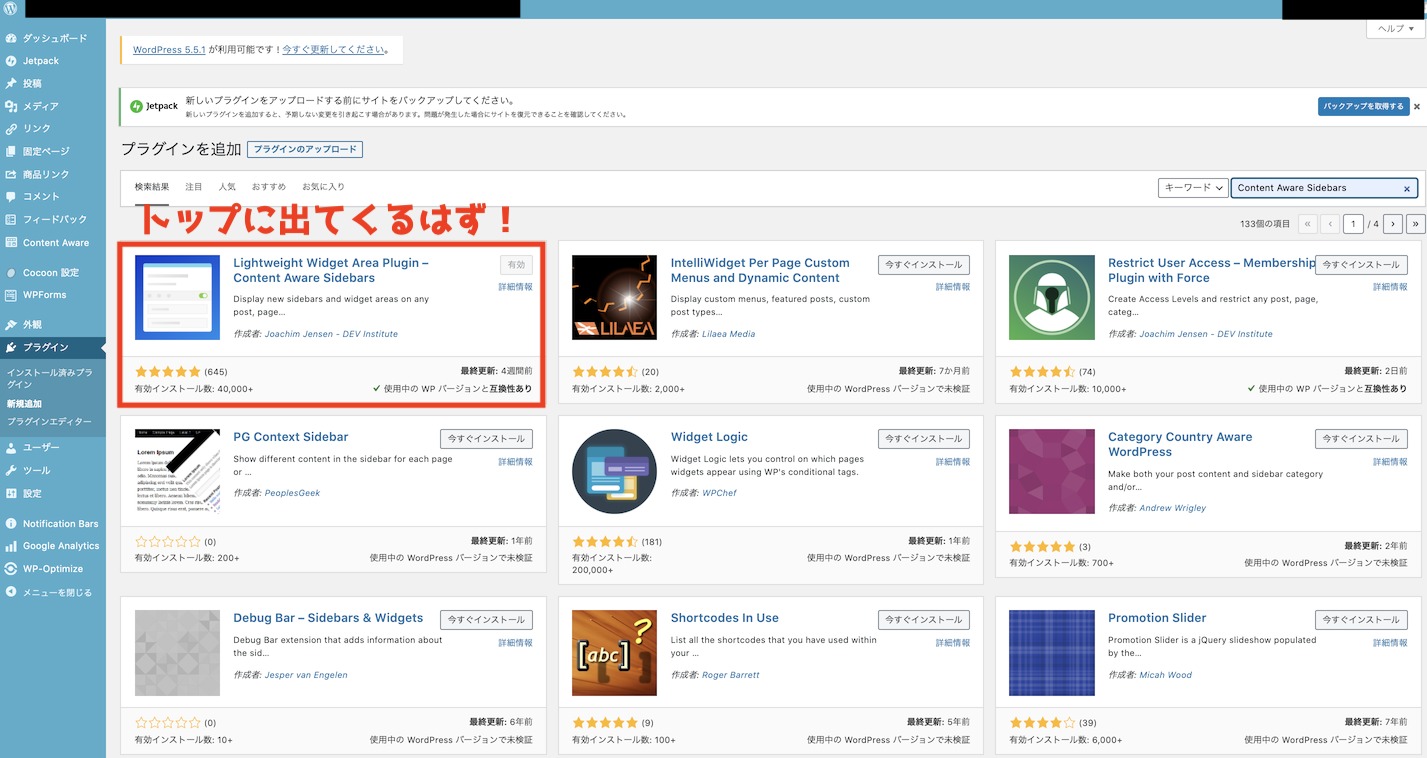
WordPress管理ページのプラグインから、「Content Aware Sidebars」を検索してインストールします。

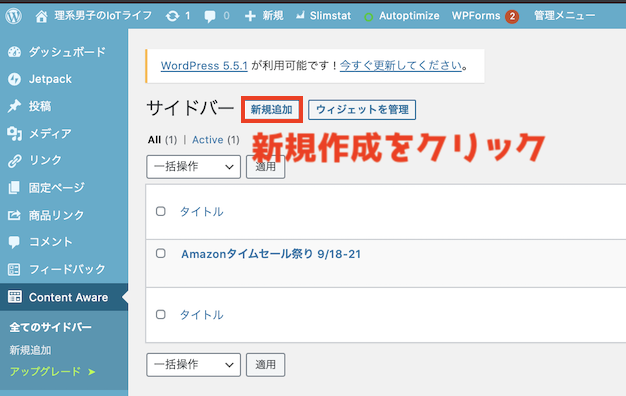
インストールして有効化したら、サイドバーのContent Awareから新規作成をクリックします。

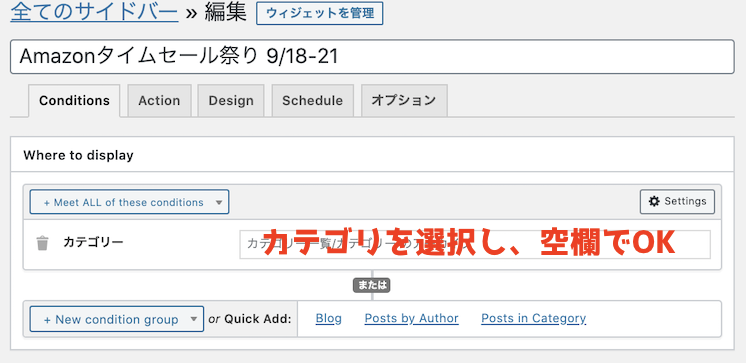
タイトルを適当に入力し、+New Condition Groupからカテゴリーを選択します。

タイトルは内容がわかるように書いておくと良いよ。セールによって使い分けるならAmazon/楽天用に用意しておくと良いね。

カテゴリーで何も入力しないと、全カテゴリーに適用される設定となります。投稿者や投稿で設定してみても構いません。

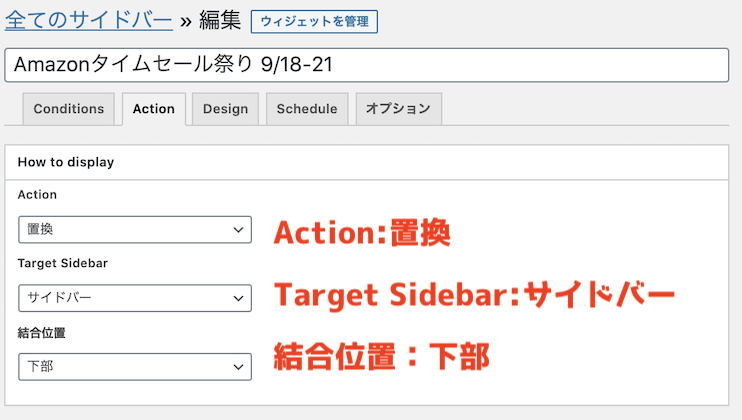
Actionタブを開き、以下のように設定します。
- Action:置換
- Target Sidebar:サイドバー
- 結合位置:下部

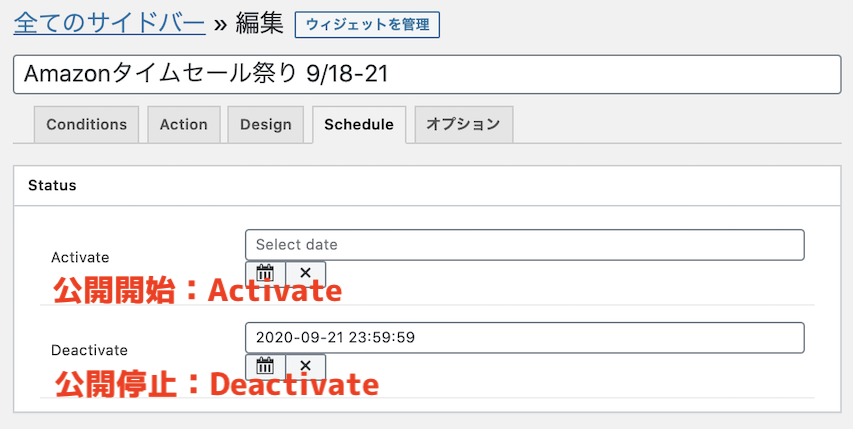
Shceduleタブを開き、公開の開始日時と停止日時を設定します。

以上でContent Aware Sidebarの設定は完了です。
②ウィジェットにマイクロコピーCSSを追加
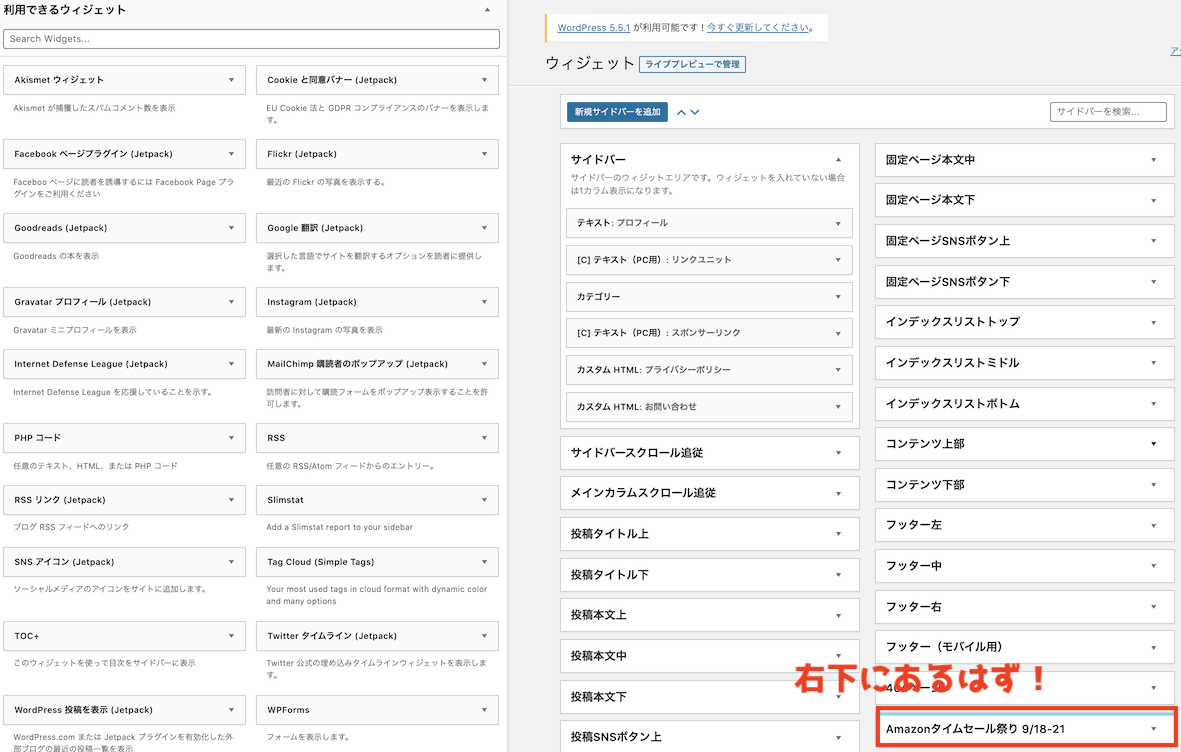
WordPress管理画面から、外観→ウィジェットに進み、右下にある先ほどContent Aware Sidebarで設定したウィジェットがあるので選択します。

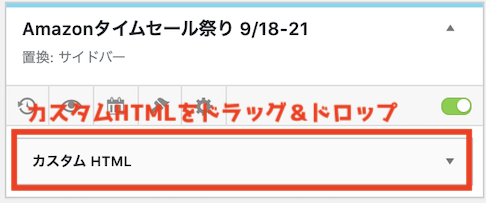
選択したウィジェットに「カスタムHTML」を利用できるウィジェットからドラッグ&ドロップします。

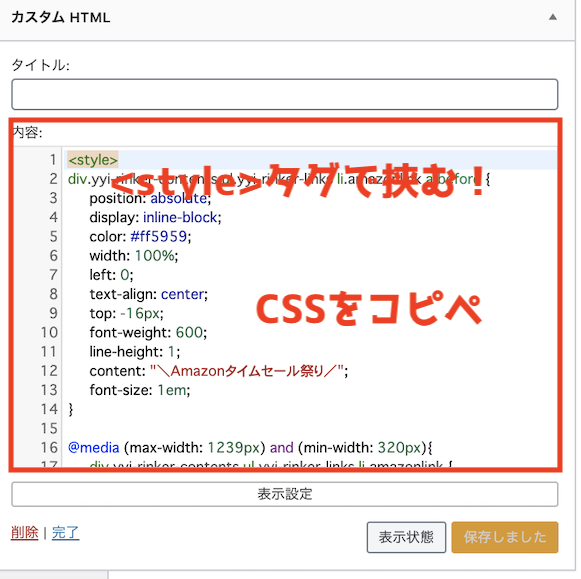
カスタムHTMLに設定するRinker用のマイクロコピーのCSSをコピペします。

この時<style>…</style>で囲むのを忘れないように!
最初の1行目いに<style>、最後の行に</style>を入れてね。


コピペするCSSの内容はこちらをご参照ください。

以上で設定は完了です。
指定された日時になるとCSSが有効となり、Rinkerにマイクロコピーが反映されます。
まとめ
今回は、Rinkerに設定したマイクロコピーを期限付きで公開する方法についてご紹介しました。
マイクロコピーを設定してアフィリエイト収入を増やしましょう!




コメント