
今回はRinkerでマイクロコピーを追加する方法をご紹介します。

無料のWordPressテーマ「Cocoon」にも対応していますので、CSSをコピーしてご利用ください。
Rinker:物販広告リンクを作成できるプラグイン
RInkerとは、Amazonや楽天などの物販広告リンクを簡単でカッコよく作成できるWordPressのプラグインです。

こんな感じで商品リンクが作れるよ。

以前はカエレバを使っていたけど、WorePressを使っている人はこっちの方が楽チンかも。

Rinkerプラグインは他のプラグインとは違って、下記ページからダウンロードしてのインストールが必要になります。

マイクロコピーで集客アップ!
マイクロコピーとは、ボタンの文字やフォームまわり、キャプションなど、非常に細部の箇所のコピーのことです。

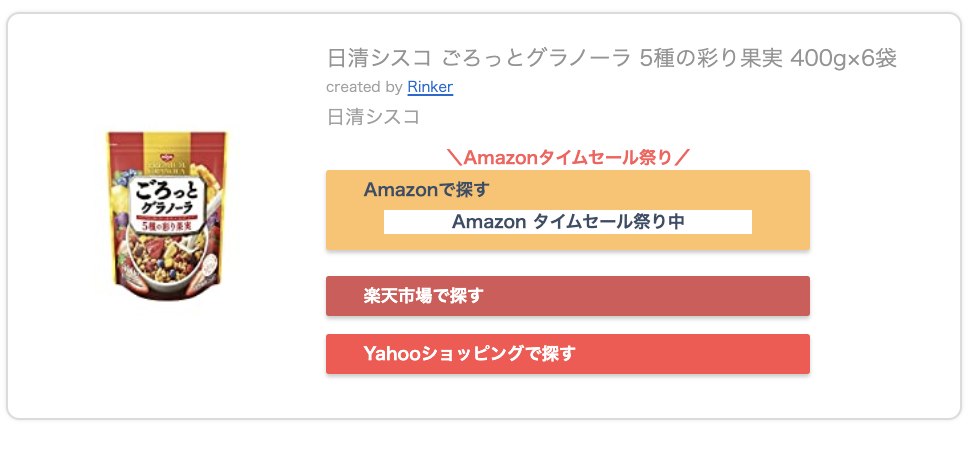
例えば、こんな感じでボタンの周りや中に期間限定のお得情報を書くことを指すよ。


楽天スーパーセールやAmazonプライムデーなどのセール情報があると、ついついクリックしてみてみたくなっちゃうね!これならアフィリエイト収入もアップするかも!

今回は、上で設定したAmazonタイムセール祭りのマイクロコピーを実践する方法をご紹介します。
Rinkerにマイクロコピーの適用する方法
WordPressの編集画面から、外観→CSS編集へと進み、追加CSSに下記のコードをコピーして追加で貼り付けます。
/* マイクロコピー */
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a:before {
position: absolute;
display: inline-block;
color: #ff5959;
width: 100%;
left: 0;
text-align: center;
top: -16px;
font-weight: 600;
line-height: 1;
content: "\Amazonタイムセール祭りのお知らせ/";
font-size: 1em;
}
@media (max-width: 1239px) and (min-width: 320px){
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink {
margin: 10px 0px 12px;
height: 60px;
}
body div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a {
height: 70px;
}
li.amazonlink a:after{
padding: 3px;
border-radius: 0;
margin-left: 0;
border: none;
display: block;
line-height: 1;
background: white;
color: #3A4D66;
width: 90%;
margin: 0 auto;
content: "Amazon タイムセール祭り中";
bottom: 10px;
top: auto;
left: 0;
box-sizing: border-box;
text-align: center;
}
}
元のRinker用のCSSがある前提で、追記用のCSSとなっています。
CSS内容について少しだけ解説
CSSの擬似要素タグであるafter/beforeを利用して追記しています。

別で定義しているRinker用のCSSに追加要素として記述しているよ。
本体のHTML/CSSに手を加えずに追加できるのが良いね。
@media以下で画面サイズによりボタン内の広告の表示/非表示を切り替えています。

PCなどの幅の大きい画面から閲覧する場合はボタン内のマイクロコピーは非表示、スマホなどの幅の狭い画面から閲覧する場合はボタン内のマイクロコピーが表示されるようになっています。
パラメータを色々いじれば、文言や出現場所を変更できます。

文言はcontentの中身を変更すれば自由に変えられるよ。
またmarginやheightなども調整すれば位置もカスタマイズできるよ。
設定したマイクロコピーを期限付きで公開する
設定したマイクロコピーをセール期間に合わせて、公開期間を設定することもできます。

こちらの記事で設定方法を含めて詳しく解説しています。

まとめ
今回はRInkerにマイクロコピーを適用する方法についてご紹介しました。
マイクロコピーでアフィリエイト収入をアップさせましょう。

また、Rinkerで商品が検索できない時はこちらの記事をお読みください。





コメント