

こまり猫
WordPressの投稿画面って縦長になっている感じだよね・・・
フルスクリーンにして作業する場合、右側のスペースが空いちゃうんだよね。

なつめ黒猫
WordPressのデフォルト設定では、レイアウトを2列にすることはできるけど、それ以上は増やせないよ。
でも、テーマエディターを使うとレイアウトを3列や4列に増やすことができるよ!

こまり猫
えっ!ホント? それなら、スクリーンも広く使えて効率化間違いなしだね!
今回は、WordPressの使う画面のレイアウトを3列以上で使う方法についてご紹介します。
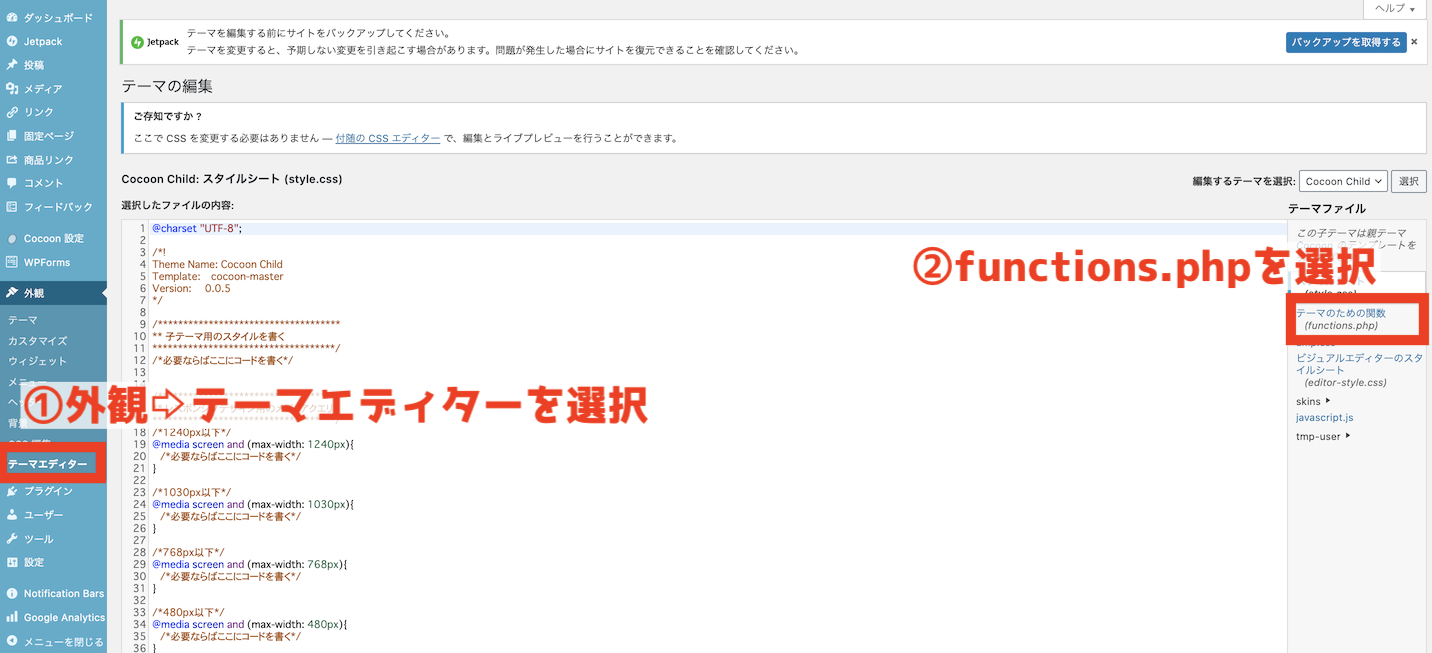
①テーマエディターを開く
まずはWordPressの管理画面から「外観→テーマエディター」へと進み、functions.phpを選択しておきます。

スポンサーリンク
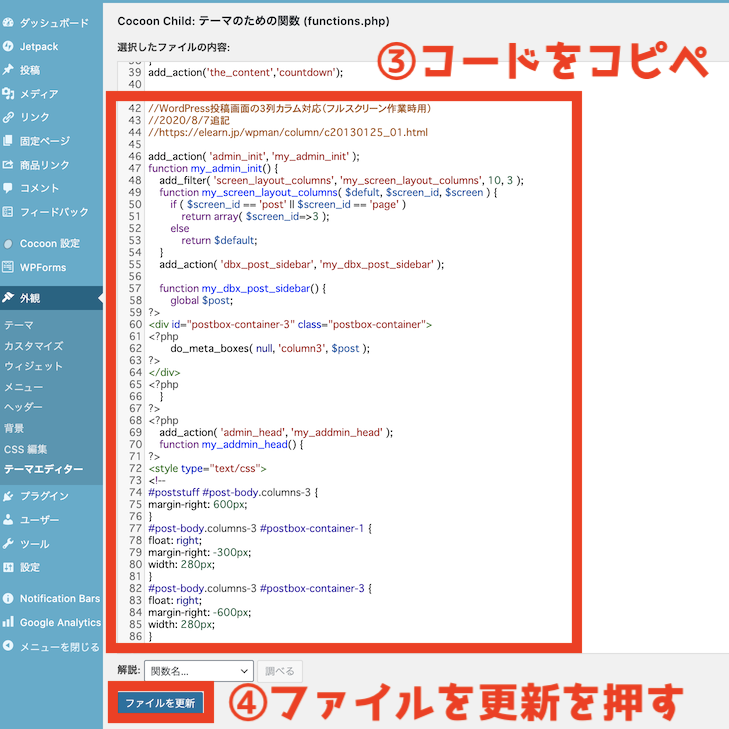
②functions.phpを編集
functions.phpに以下サイトのコードを追加します。

https://elearn.jp/wpman/column/c20130125_01.html


なつめ黒猫
元々あるコードは消さずに、コードは一番下にコピペで追加しましょう。

理系王子
function.phpは下手にいじると、エラーによりブログ編集画面にアクセスできなくなりますので、自己責任で編集をお願いします。
少なくとも、function.phpのバックアップ、FTPソフトを使ったファイルの復元方法を確認してから実施するのがベターです。
まとめ
今回はWordPressの投稿画面のカラムを増やす方法をご紹介しました。
WordPressの投稿画面のカラムを増やしてフルスクリーンで快適に作業しましょう。



コメント