

撮影した動画に字幕をつけたり、文字と音楽だけのプロモーション動画を作りたいんだけど、簡単に動画を作成する方法ないかなー?
動画編集ソフトってちゃんとしたやつだと高いけど操作が難しいし、ハイスペックなPCが必要だったりするんだよね・・・

それなら、FlexClipがオススメだよ。
FlexClipはブラウザ上で動画編集ができるから、PCへのソフトのインストールはいらないよ。また、フリー素材も充実していて、動画テンプレートも豊富だから、誰でも簡単に動画が作成できるよ。

ホント!?早速使い方を教えて!
今回は、ブラウザで動画編集が可能なFlexClipを使って動画を作成する方法をご紹介します。
FlexClipはインストール不要な動画編集アプリ
FlexClipはブラウザ上で動作する初心者向けの動画編集アプリです。

FlexClipの大きな特徴としては、
- インストールが不要でブラウザ上で動画編集できる
- 音楽や装飾のフリー素材が豊富
- 直感的に使えるので動画編集の初心者向き
が挙げられるよ。
FlexClipはインストール不要な動画編集ブラウザアプリ
FlexClipはブラウザ上で動作するので、対象ブラウザが使える環境であればOSやマシンスペックは特に必要ありません。

ブラウザ上で動画編集ができるから、面倒なインストール作業やパソコンの容量を気にする必要はないね。また、アカウントを作れば他のパソコンでも保存した動画編集作業を再開できるから、自宅と会社の両方で動画編集作業ができるね。

FlexClipが動作するブラウザはChromeとFirefoxに対応しているよ。だから、MacやWindowsなどのOSによらず作業できるから、パソコンの買い替えなども気にせずに使えるよ。
初心者でも簡単に使えるUI
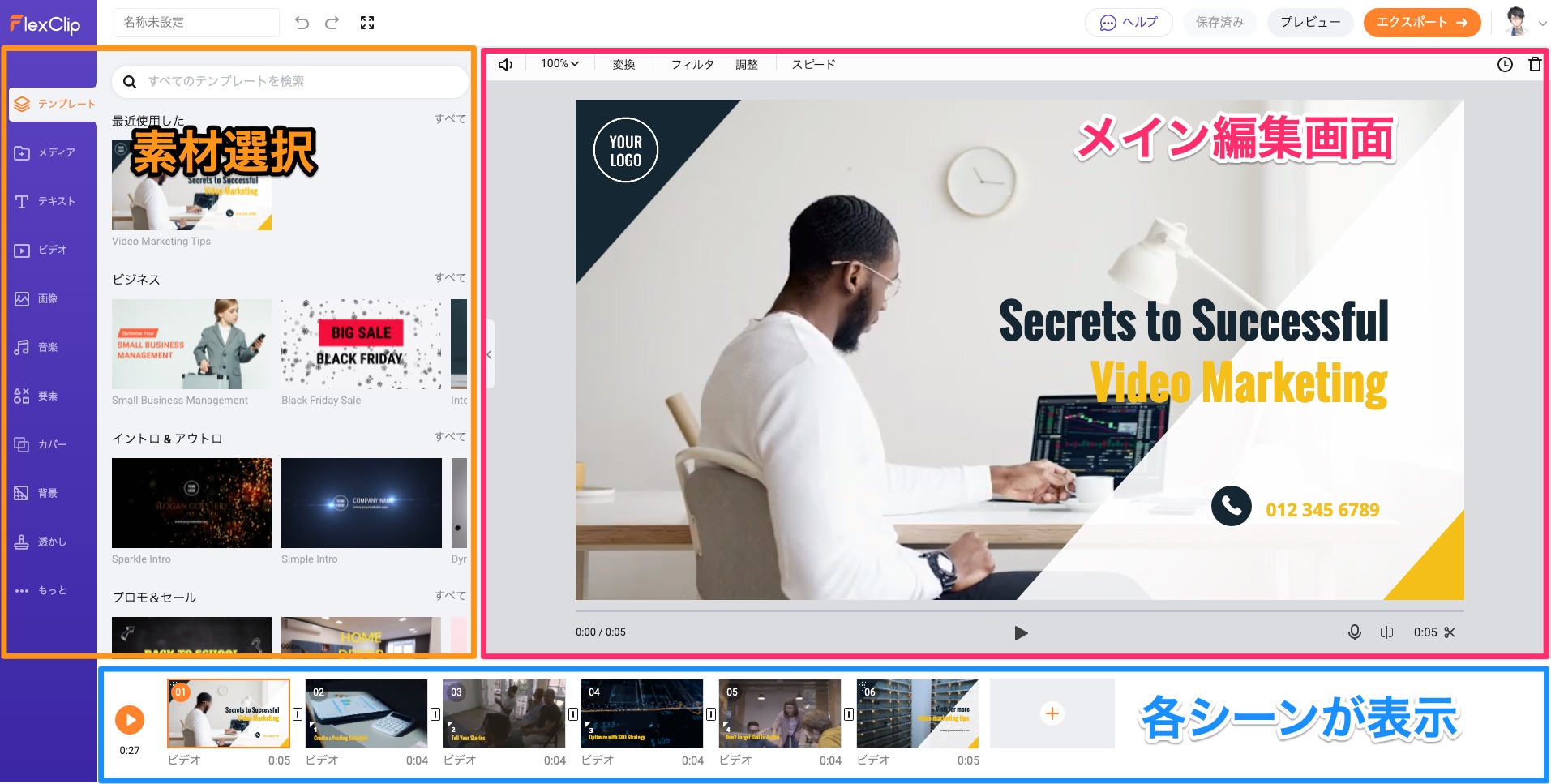
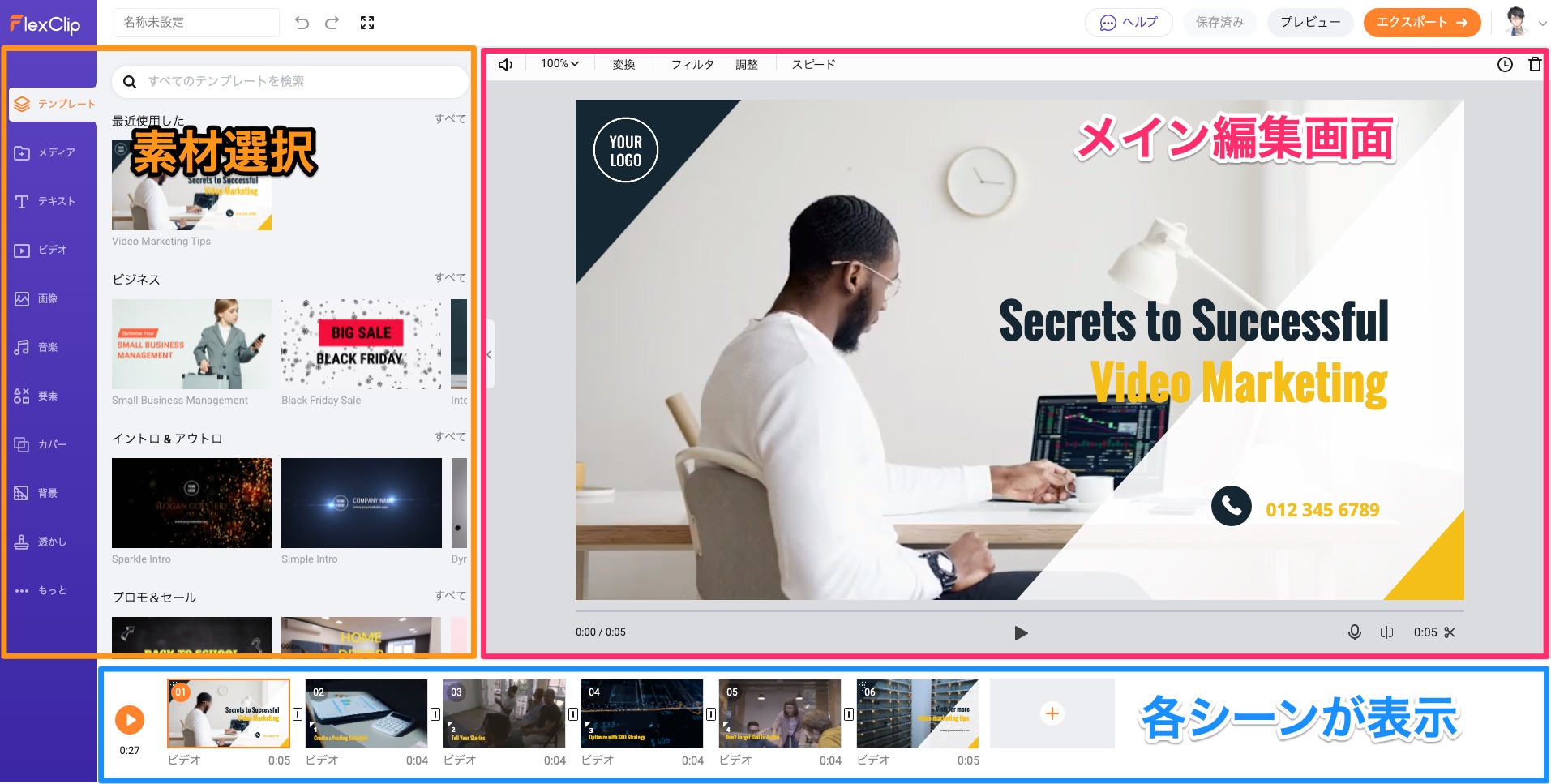
FlexClipでの動画編集画面はこんな感じです。

メインの編集画面が右、各シーンが下、挿入するコンテンツが左に表示されています。
画像やアイコンや音楽を設定したシーンを繋いでいくだけで、簡単に動画が作れます。

FlexClipには豊富なテンプレート(動画のサンプル)が準備されているので、テンプレートを編集して作成するのが一番簡単だよ。
FlexClipで動画を作ってみた
今回FlexClipを使って作成した動画はこんな感じです。
この動画は15分くらいで作成しました(アイコンなどの素材準備の時間は除いています)。
それでは、FlexClipを使った動画の作り方について順番に解説します。
FlexClipで動画を作る①:アカウント作成
まず、ChromeかFirefoxのブラウザでFlexClipにアクセスし、アカウントを新規作成しましょう。

FlexClipのアカウントはGoogleやFacebookからアカウントリンクしてサインアップすることもできるよ。
アカウント作成後は、利用目的や作りたいビデオなどの簡単なアンケートに回答すればすぐに利用できるよ。
FlexClipで動画を作る②:テンプレートを選択
FlexClipでは他の動画編集アプリと同じように白紙の状態から動画を作成することもできますが、予めサンプルであるテンプレートが大量に準備されています。

動画テンプレート、音楽素材、写真素材は全部で100万種類以上あるよ!
もちろん自分で音楽や写真などの素材をアップロードして使うこともできます。


FlexClipで用意している素材は商用使用可能なフリー素材なので、企業プロモーションやソーシャルメディアで使っても問題ありません。
今回はブログ紹介をテーマにしたいので、このテンプレートを選んでみます。

FlexClipで動画を作る③:動画を編集
テンプレートを開くと編集画面となります。

テンプレートには、既に音楽と各シーンのテキストや要素(図形や動きのあるイラスト)が既に設定されています。
今回はテンプレートに対して以下を変更して動画を作成してみます。
- 表示されるテキスト(内容、フォント、サイズ、位置など)の変更
- ブログのアイコンを追加

今回はテンプレートから少ししか変更しないけど、自分の動画をアップロードしてつなげたり、写真を背景にしたりなど、テンプレートから色々と変えてオリジナル要素を多くすることもできるよ。
1.テキストの変更
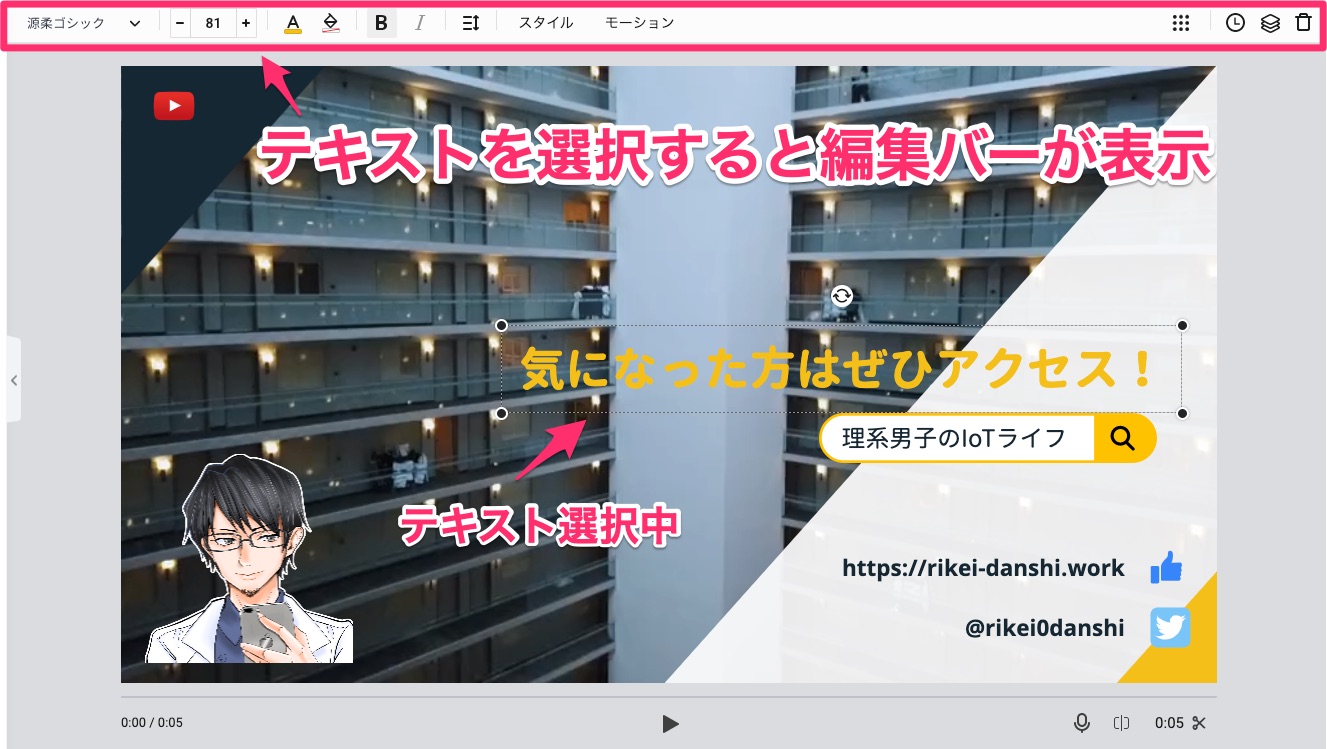
テンプレートで既に設定されているテキストをダブルクリックすると編集できます。

テキストを選択中の上部にあるバーでは、テキストのフォント、サイズ、装飾、モーションなどが変更できます。
具体的には以下の項目が変更できます。
- フォント:英文フォントだけでなく、日本語フォントにも対応。ただし日本語フォントは種類少なめ。
- 文字サイズ:整数値で指定可
- 文字装飾:文字色、文字背景、太字/斜体、揃え、行間、文字間隔、スタイル(影、ネオン、下線、3Dなどの効果)
- モーション:フェードイン、ポップアップなどのアニメーション効果

今回はテンプレートのテキストを日本語の内容に変更したので、フォント、文字サイズの変更程度にとどめました。
また、新たに追加したテキストはテンプレートの同じモーションを設定しました。
2.アイコンの追加
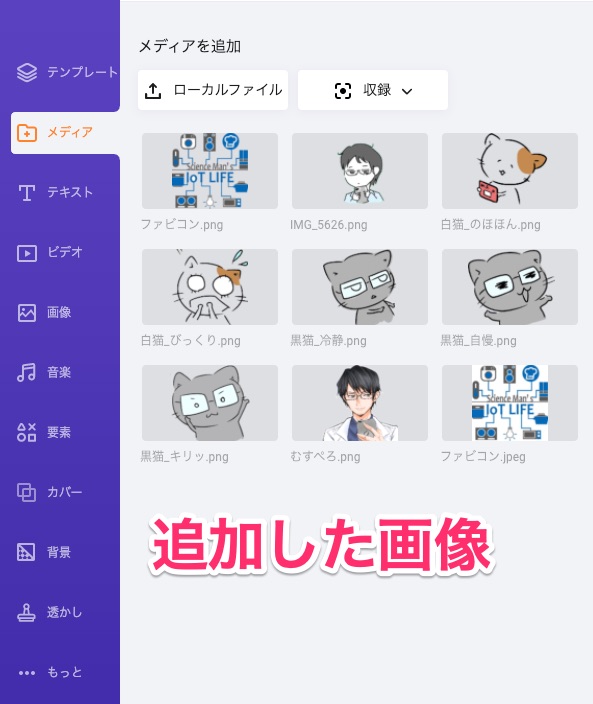
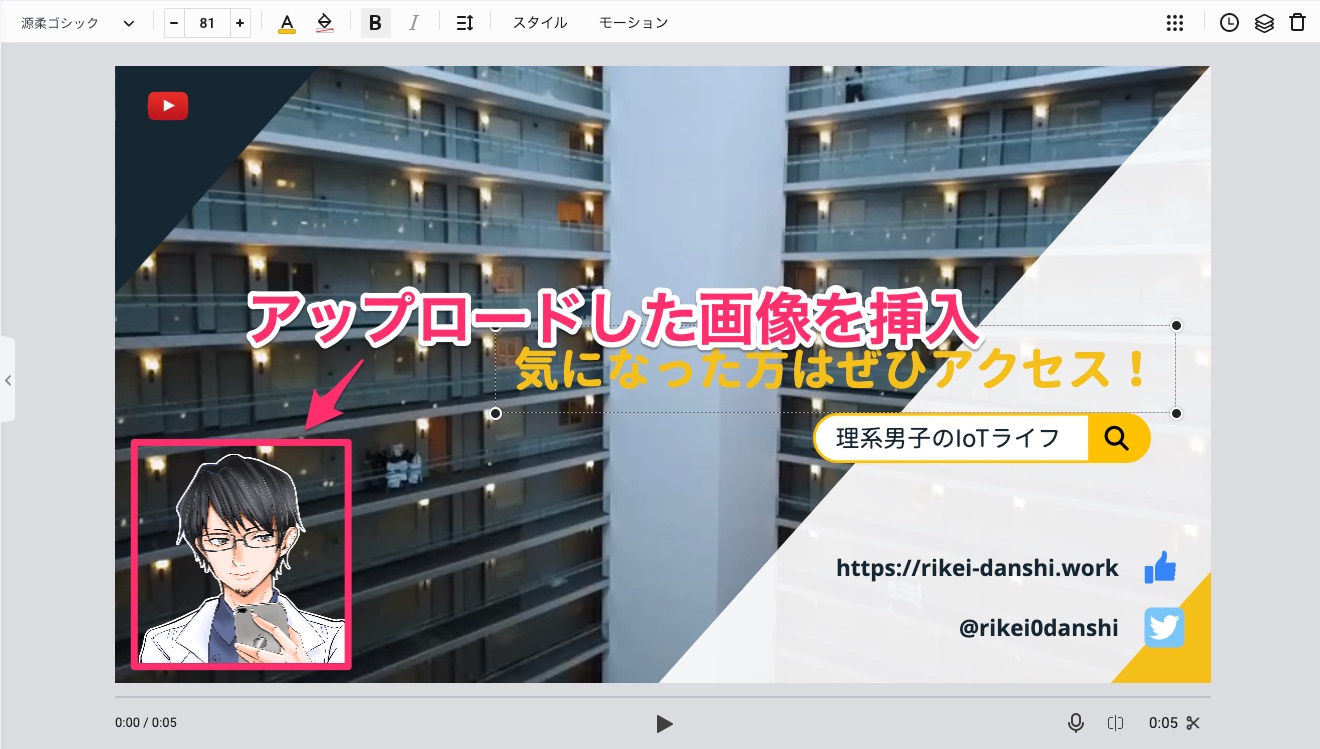
当ブログで使用しているアイコンを追加してみます。
ローカルのPCにある画像をFlexClipにドラッグ&ドロップすると、メディアに画像がアップロードできます。

あとは挿入したいシーンで画像を選択し、ピクチャーインピクチャーを選択すると画像が挿入できます。

また、今回は当サイトのアドレスとTwitterアカウントも記載したいので、それに合わせたアイコンを挿入しました。
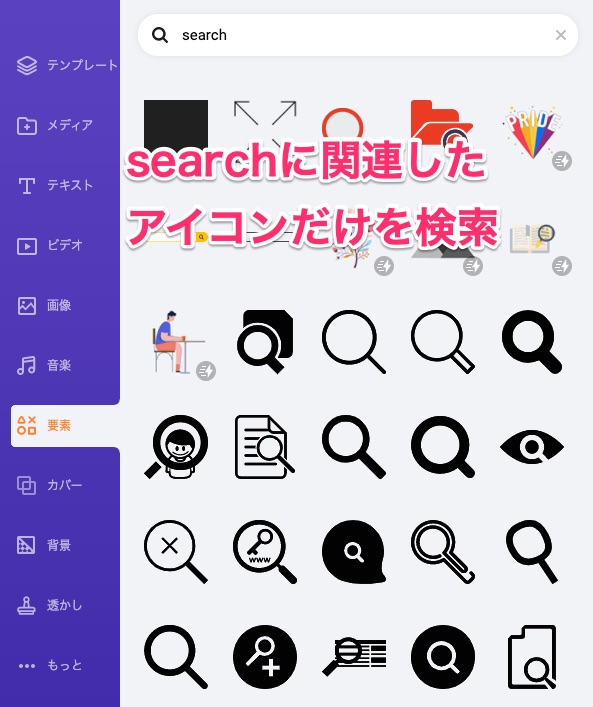
左カラムから要素を選択し、ソーシャルから適当なアイコンを選択して挿入できます。


FlexClipではYoutubeやInstagramなどのソーシャルメディアのアイコンが豊富です。アイコンの中にはアニメーションがついたものもあるので、動画内でのチャンネル登録やフォロー促進を効果的に演出できそうです。
FlexClipで動画を作る④:動画をエクスポート
最後に、動画をエクスポートすればPCに動画を保存できます。
編集画面の右上にあるエクスポートをクリックします。

エクスポート画面では、画像の解像度を3段階から選べるので、選択して次をクリックします。


無料アカウントは480pしか選べないので注意!
次に動画のイントロとタイトルを設定します。

イントロはFlexClipのロゴなどが入るので、入れない方がベターかも。
タイトルを入れたい人は簡単に入れられるので、設定してみてね。
あとはエクスポートが完了するまで待ちましょう。


エクスポート完了までは30秒の動画で1分程度でした。
エクスポート完了すると動画のダウンロードが始まります。
まとめ
今回は、動画編集アプリFlexClipを使って簡単に動画を作成する方法をご紹介しました。
ソフトをインストール必要がなく、直感的なUIで簡単に動画が作れてしまうのがすごいです。
無料アカウントでは制限が色々ありますが、短い動画にキャプションや音楽を付けたいだけなら十分かと思います。



コメント